O Guia do VS Code: Como Instalar, Configurar e Otimizar para Desenvolvimento Web
Se você está começando no desenvolvimento web, o Visual Studio Code (VS Code) é uma ferramenta indispensável. Gratuito, poderoso e personalizável, o VS Code é um editor de código usado por milhões de desenvolvedores no mundo todo.
Ele não é utilizado apenas para desenvolvimento web, ele é funcional para todo tipo de linguagem. Você trabalhar seus códigos até mesmo no bloco de notas – assim como é possivel ir de São Paulo até o Piaui a pé , basta ter disposição 😀 .
Neste post, você vai aprender:
- Como instalar o VS Code.
- Como fazer uma configuração básica.
- Quais extensões são essenciais para desenvolvimento web.
Passo 1: Instalando o VS Code
Para Windows:
- Acesse o site oficial: code.visualstudio.com.
- Clique no botão Download for Windows.
- Execute o arquivo baixado e siga as instruções:
- Aceite os termos de licença.
- Marque a opção “Add to PATH” para facilitar o uso do VS Code no terminal.
- Finalize a instalação.
Para macOS:
- Baixe o arquivo
.dmgno site oficial. - Arraste o ícone do VS Code para a pasta Applications.
- Abra o aplicativo e permita a execução, se solicitado.
Para Linux:
No terminal, use os comandos:
- Debian/Ubuntu:
sudo apt update sudo apt install software-properties-common apt-transport-https wget wget -q https://packages.microsoft.com/keys/microsoft.asc -O- | sudo apt-key add - sudo add-apt-repository "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main" sudo apt update sudo apt install code
- Fedora/CentOS:
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/vscode.repo' sudo dnf check-update sudo dnf install code
Passo 2: Configuração Básica
1. Escolha o Idioma
Por padrão, o VS Code estará em inglês. Para alterar:
- Clique no ícone de engrenagem no canto inferior esquerdo.
- Acesse Command Palette (
Ctrl+Shift+PouCmd+Shift+Pno macOS). - Procure por Configure Display Language.
- Selecione o idioma desejado (ex.: Português).
2. Personalize o Tema
No mesmo menu de engrenagem:
- Clique em Color Theme.
- Escolha um tema claro, escuro ou instale novos temas na aba de extensões.
Dica: O tema “Dark+” é ótimo para trabalhar sem cansar os olhos.
3. Ajuste o Formato do Código
Configure o VS Code para formatar automaticamente seu código ao salvar:
- Acesse File > Preferences > Settings (ou
Ctrl+,). - Pesquise por Format On Save.
- Ative a opção.
Passo 3: Instalando Extensões Essenciais
O VSCode tem uma enorme biblioteca de extensões. Você não precisa delas para trabalhar com o VSCode, mas elas podem facilitar o seu trabalho e aumentar sua produtividade e foco se for essa a sua busca 🙂 – Aqui estão algumas que você deve instalar para começar no desenvolvimento web:
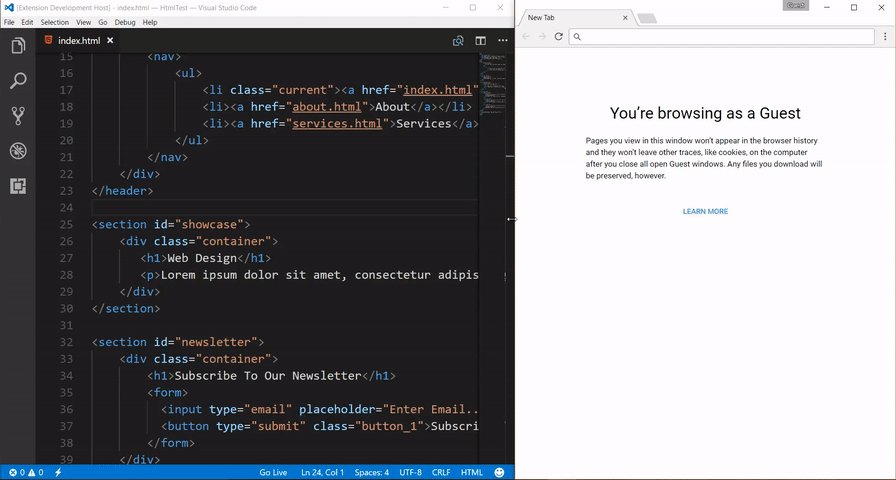
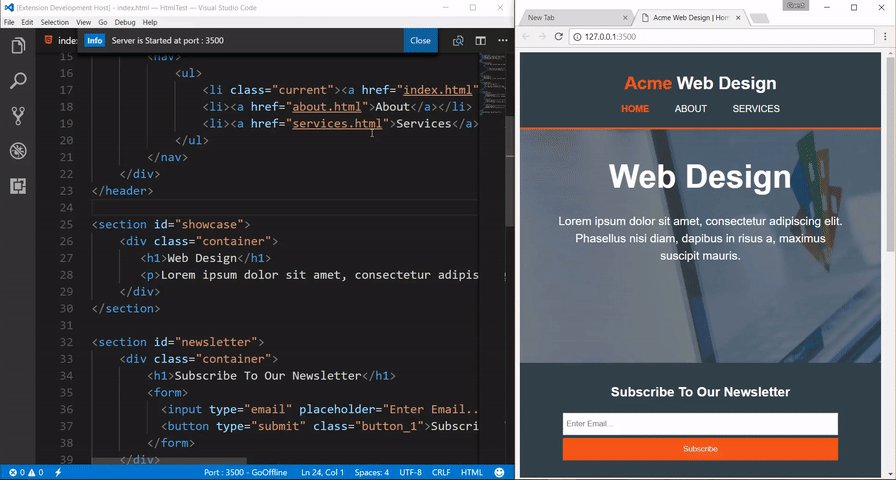
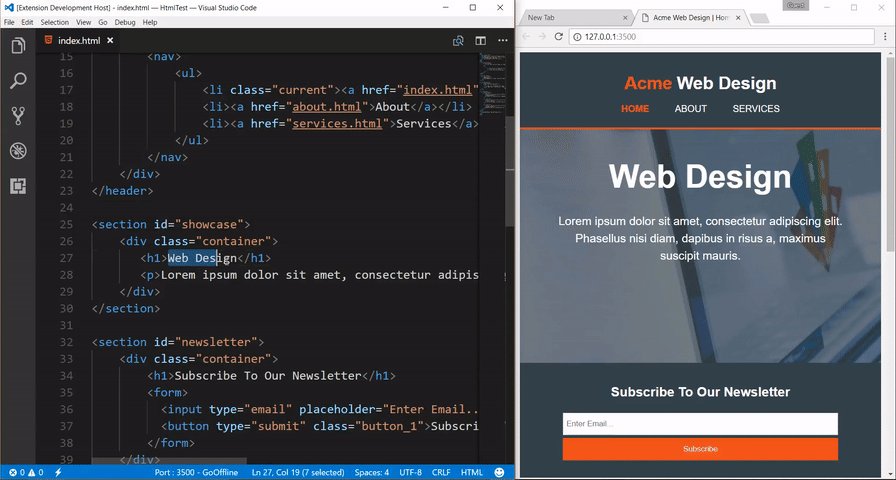
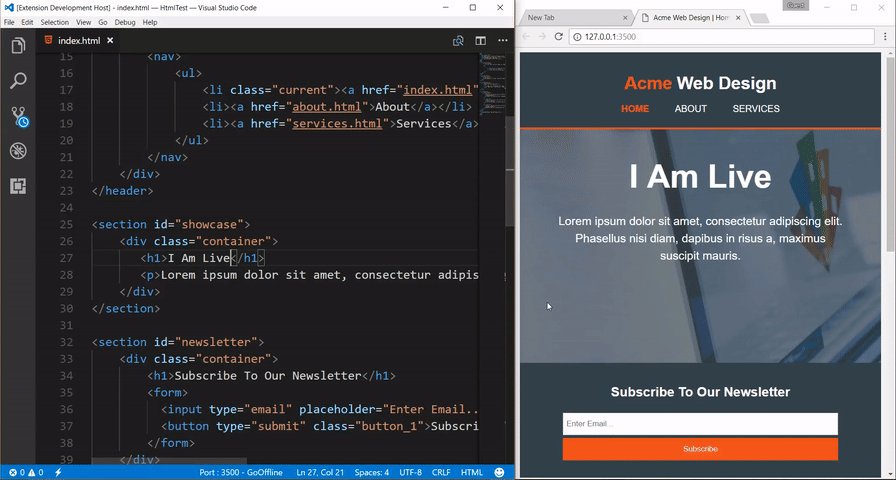
1. Live Server

Permite visualizar seu site no navegador em tempo real.
Instalação:
- Acesse a aba de extensões (
Ctrl+Shift+X). - Procure por Live Server.
- Clique em Install.
Como usar:
- Abra um arquivo HTML no VS Code.
- Clique com o botão direito e selecione Open with Live Server.
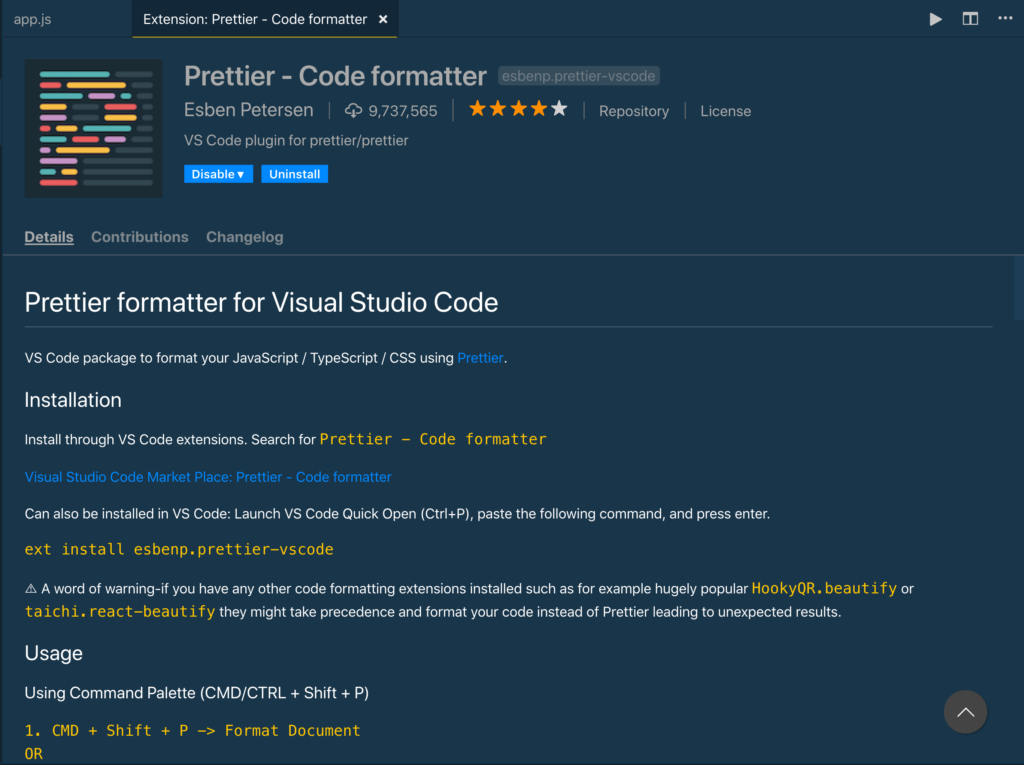
2. Prettier – Code Formatter
Formata automaticamente seu código para mantê-lo organizado.
Instalação:
- Instale a extensão Prettier.
- Ative o Format On Save nas configurações.

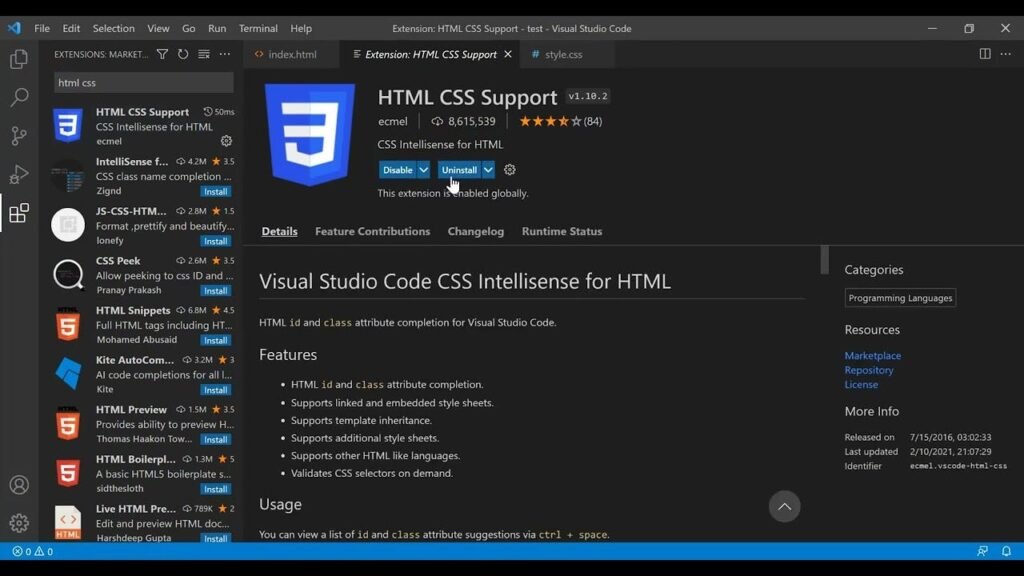
3. HTML CSS Support
Melhora o autocompletar de classes e IDs nos arquivos HTML e CSS.

4. Auto Rename Tag

Atualiza automaticamente a tag de fechamento no HTML quando você altera a de abertura.
5. CSS Peek
Permite visualizar estilos CSS relacionados a uma classe ou ID diretamente no HTML.

Passo 4: Criando seu Primeiro Projeto no VS Code
- Crie uma pasta para o projeto (ex.:
meu-primeiro-site). - Abra a pasta no VS Code:
- Menu File > Open Folder.
- Crie dois arquivos:
index.htmlstyle.css
- Escreva o seguinte código no
<!DOCTYPE html> <html lang="pt-BR"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Meu Primeiro Site</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>Bem-vindo ao Meu Primeiro Site!</h1> <p>Este site foi criado com HTML, CSS e visualizado no Live Server.</p> </body> </html>
Escreva o seguinte código no style.css:cssCopiarEditarbody { font-family: Arial, sans-serif; background-color: #f9f9f9; color: #333; margin: 0; padding: 0; } h1 { color: #007BFF; }
- Use o Live Server para visualizar o site:
- Clique com o botão direito no arquivo
index.html. - Selecione Open with Live Server.
- Clique com o botão direito no arquivo
Com o VS Code configurado e as extensões certas, você está pronto para criar sites e explorar o desenvolvimento web com eficiência 🚀
Ainda não há comentários. Seja o primeiro a compartilhar seus pensamentos!